Client: Impact
Project: Impact
Role: Head of Product Design
Tools Used: Figma, Notion, Miro, Webflow
Team: Collaborated with product managers, developers, behavior scientists, PhD students, private and publicly funded schools, and education specialists
Role: Head of Product Design
Tools Used: Figma, Notion, Miro, Webflow
Team: Collaborated with product managers, developers, behavior scientists, PhD students, private and publicly funded schools, and education specialists
Challenge:
Educators in afterschool programs often lack the tools to effectively assess students' learning needs. Impact aims to provide PhD-backed surveys that help educators detect learning needs (e.g., autism, social-emotional development). The app streamlines the process by allowing educators to administer surveys, send them for admin analysis, and receive learning guides for students and classrooms.
Problem Statement
Educators need a seamless way to assess students’ learning needs without disrupting their daily workflow. Many existing solutions are complex, time-consuming, or lack actionable insights. How might we design a user-friendly app enabling educators to assess students, receive meaningful data, and improve teaching strategies?
Research & Discovery
To understand user pain points, I conducted:
Interviews with 10+ educators and afterschool program coordinators.
Surveys to gather insights on their current methods of student assessment.
Competitive analysis of similar educational tools.
Key Findings:
Educators need a quick and intuitive way to administer assessments.
Admins require structured insights from survey results.
Learning guides must be easily accessible and actionable.
AI assistance could help streamline notifications and next steps.
Design Strategy
User Personas
I created personas for two primary users:
Educators – Need an easy way to assign and complete student surveys.
Admins – Require a dashboard to analyze survey results and recommend learning guides.
User Flow
I mapped out the core experience:
Educator logs in and views their student dashboard.
Selects a student and administer a survey.
Survey is submitted to admins for review.
Educator receives learning guides based on results.
AI chatbot provides reminders, insights, and next steps.
Key Features & Design Components
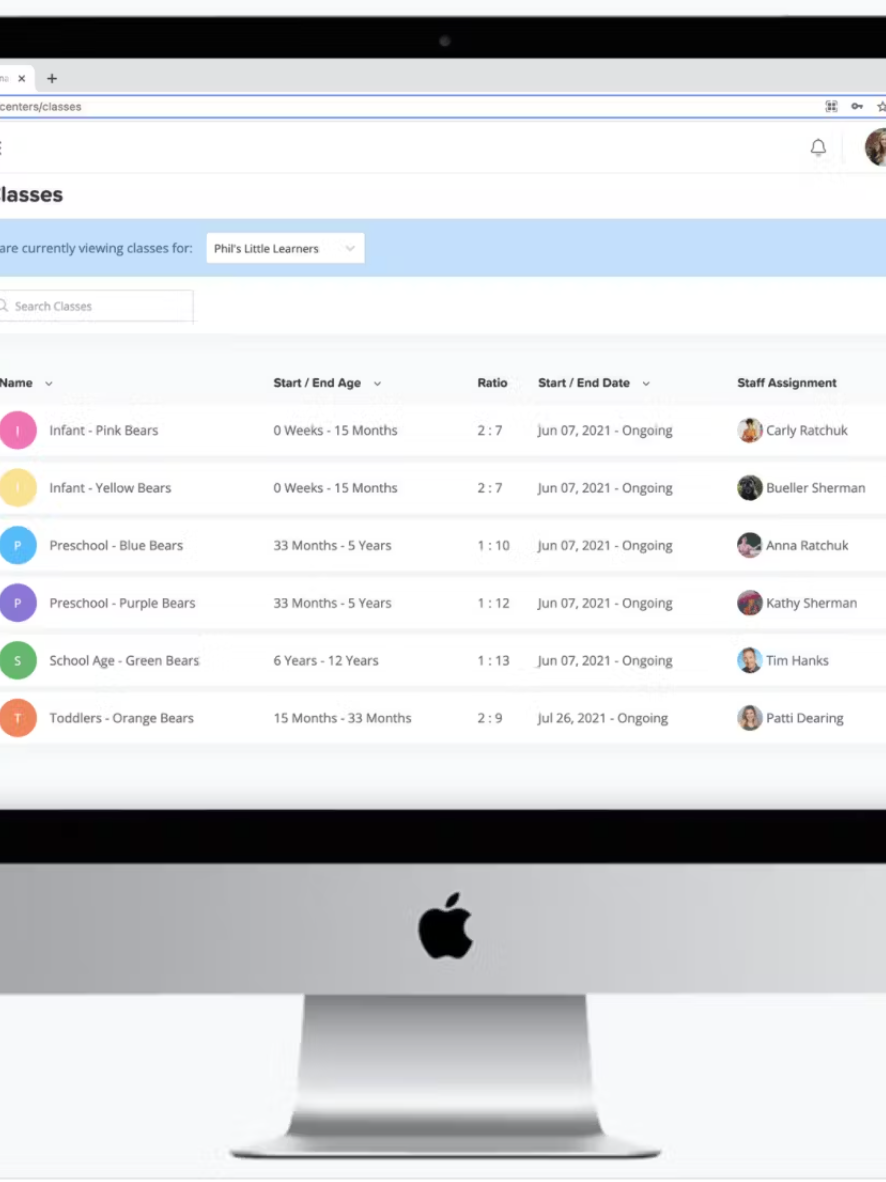
1. Educator Dashboard
Student List: Quick view of students and survey statuses.
Survey Overview: Progress tracking and pending surveys.
Results Summary: Highlights flagged results and classroom trends.
Learning Guides: Easily accessible strategies for students and classrooms.
Notifications: Alerts for overdue surveys or new resources.
2. Survey Administration
Survey Library: Pre-built PhD-backed surveys.
Question Flow: Clear, guided interface with progress tracking.
Submission Confirmation: Review and submit answers.
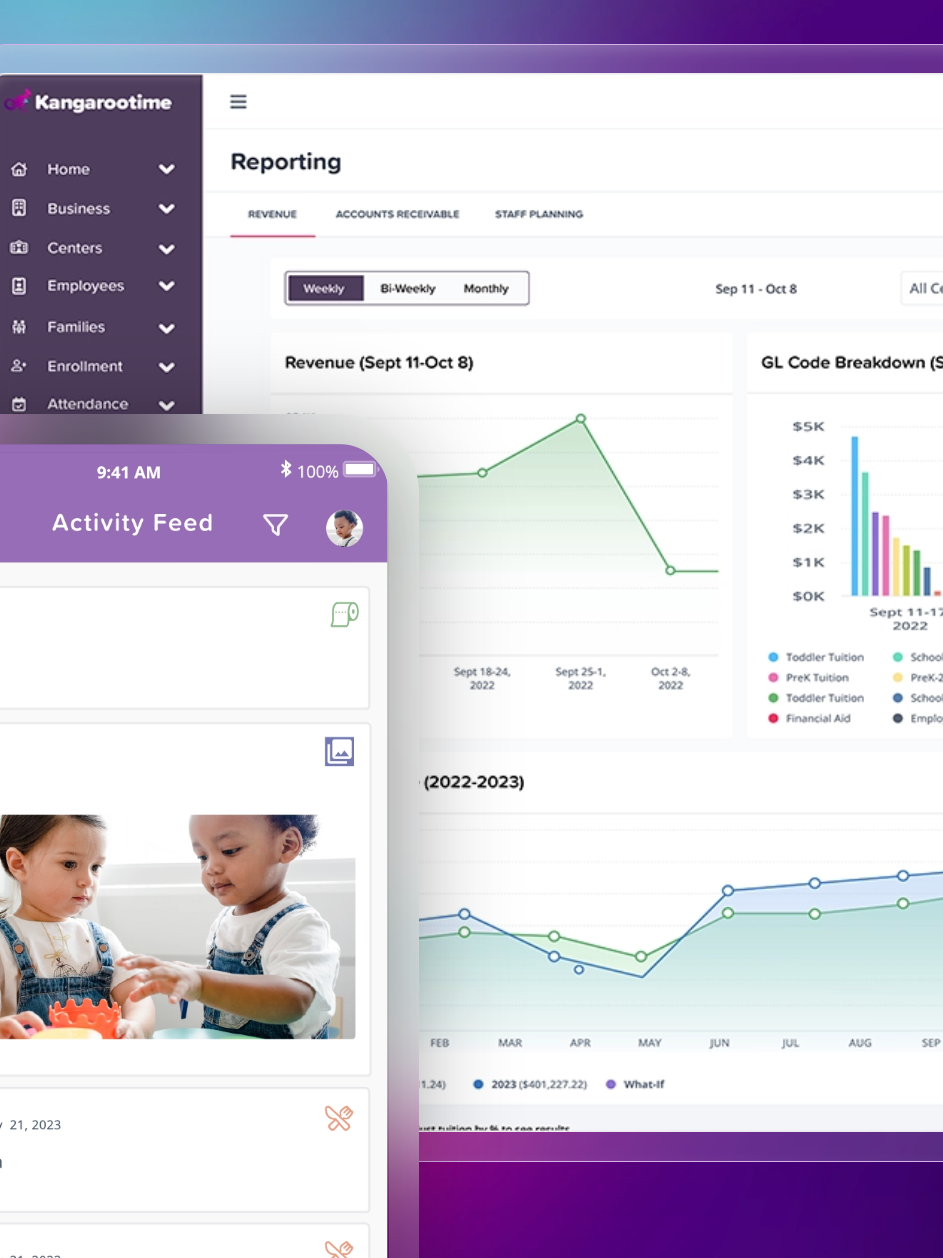
3. Results & Insights
Flagged Results: Highlights students needing support.
Detailed Reports: Individual student summaries.
Classroom Trends: Aggregated insights and visual reports.
4. Learning Guides
Guide Library: Categorized resources for different learning needs.
Individual Plans: Personalized recommendations per student.
Classroom Strategies: General learning strategies based on survey trends.
5. Admin Dashboard
Survey Review: View and approve submitted surveys.
User Management: Manage educator accounts and permissions.
Learning Guide Upload: Add new learning resources.
6. AI Chatbot
Proactive Notifications: Alerts for survey deadlines and flagged results.
Guided Workflows: Help educators start surveys and review insights.
FAQ & Support: Answers common questions and provides AI-driven recommendations.
7. Metrics & Reporting
Survey Completion Metrics: Track educator participation.
Engagement Metrics: Monitor the use of learning guides.
Classroom Insights: Identify trends and areas of improvement.
8. LMS Integration (Future Feature)
Data Syncing: Import/export student rosters.
Survey Assignments: Link surveys to specific LMS courses.
Results Syncing: Display survey outcomes within the LMS.
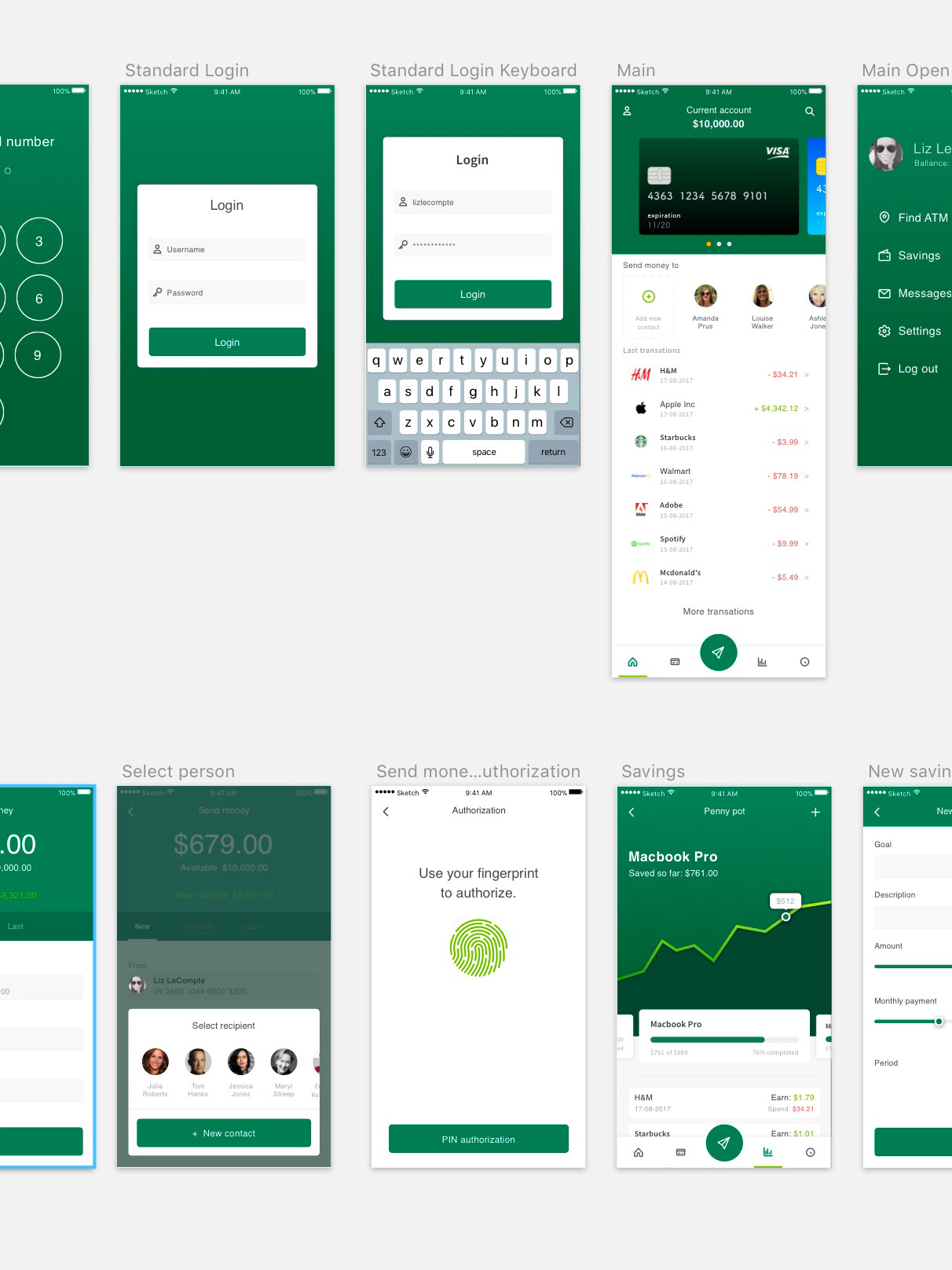
Design Process & Prototypes
Wireframes – Low-fidelity sketches to explore layout and user flows.
High-Fidelity Prototypes – Interactive designs tested with educators.
Usability Testing – Conducted remote testing with 5 educators.
Key Iterations:
Simplified survey navigation to reduce cognitive load.
Improved results visualization with clearer flagged indicators.
Made learning guides more discoverable in the dashboard.
Final Design & Impact
🚀 Simplified workflow – Educators could complete surveys in under 5 minutes.
📊 Actionable insights – Admins received structured reports for student needs.
🎯 AI-powered nudges – The chatbot increased survey completion rates by 30%.
📊 Actionable insights – Admins received structured reports for student needs.
🎯 AI-powered nudges – The chatbot increased survey completion rates by 30%.
Takeaways & Next Steps
Key Learnings
Educators value efficiency and clarity over complex features.
Admins need structured insights, not just raw data.
AI can enhance usability but must feel intuitive and non-intrusive.
Future Enhancements
Customizable surveys for educators.
Deeper AI-driven analysis for personalized insights.
Full LMS integration for seamless student data management.
Conclusion
Impact empowers educators with science-backed insights to support their students effectively. By combining intuitive UX, AI-driven assistance, and data-driven learning guides, we created an MVP that lays the foundation for scalable, meaningful change in afterschool education.